1、首先说说浏览器的加载流程:
(1) 用户在地址栏中打开一个URL,浏览器首先会寻找该URL所在服务器,通过DNS服务器查询浏览器会获
得该URL所在网站的IP地址,然后向该地址发起请求,连接到服务器;
(2) 建立连接后,向服务器发送http请求,请求对应的HTML文档;
(3) 解析HTML文档,目的是知道该页面需要哪些资源以及生成DOM树;生成DOM树和获取到相应需要的
资源文件同时进行;解析HTML文档时,一旦发现一个标签,就会根据标签的要求分配对指定的资源进行下载,当DOM树生成后,DOMContentLoaded事件被触发;
理论上浏览器并行下载页面所需要的资源会带来更好的性能体验!
(4) Onload事件,当解析完成后,生成了DOM树,所有页面需要的资源文件都已经成功下载和执行后,
浏览器会发出Onload事件并回调HTML文档中的onload函数。
2、对于优化页面速度的必要性:
页面的打开速度对于网站的优化有极大的意义,如果打开一个页面长时间处于白屏状态,如果超过5s,暴脾气
的我是会直接关闭这个网页;或者是页面加载出来了,但是比较慢,页面显示不完整,标签一直在转圈,页面处于不
可交互状态,这也是一种很不好的体验;
一个页面的打开速度快不快,可以用两个指标来描述,一个是ready时间,一个是load时间,chrome控制台可以看到;
一共是加载了19.2KB,ready时间是133ms,load时间是147ms;
3、分点介绍优化策略:
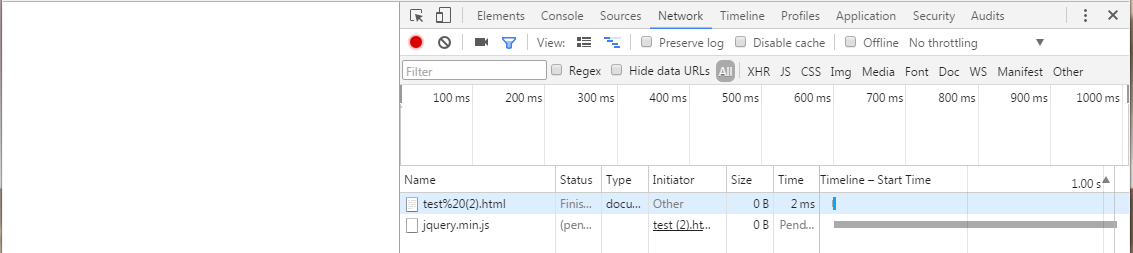
(1) 避免head标签js堵塞:
所有放在head标签里面的js和css都会堵塞渲染;如果这些css和js需要加载很久的话,那么页面就空白了;
- <head>
- <title>test</title>
- <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
- </head>
用google的cdn加载一个文件是访问不了的,所以标签一直在转圈,页面没有任何显示;
有两种解决办法,第一种是把script放到body后面,这也是很多网站采取的方法。第二种是给script加defer或者async的属性,一旦script是defer或者async延迟的,那么这个script将会异步加载,但不会马上执行,会在readystatechange变为Interactive后按顺序依次执行;
两者相同点:
- 加载文件时不阻塞页面渲染
- 对于inline的script无效
- 使用这两个属性的脚本中不能调用document.write方法
- 有脚本的onload的事件回调
两者不同点:
- async下,js一旦下载好了就会执行,所以很有可能不是按照原本的顺序来执行的。如果js前后有依赖性,用async,就很有可能出错。
- 如果一个script加了defer属性,即使放在head里面,它也会在html页面解析完毕之后再去执行,也就是类似于把这个script放在了页面底部。
(2) 减少head里面的css资源:
css必须放在head标签里面,如果放在body里面会造成对layout好的dom进行重排造成页面闪烁;但是一旦
放在head标签里面又会堵塞页面渲染;所以要尽可能的减小css体积;
例:不要放太多base64在css里面,webpack构建工具常常会配置图片体积小于多少的直接转换成base64加载,这
里是挺影响性能的,一个是不能用到缓存机制,另一个就是加大了css的体积;个人建议上线项目直接把图片用cdn托
管;
(3)延迟加载图片:
对于很多网站来说,图片汪汪是占用最多流量和带宽的资源;
- <span style="font-size:18px;"><body>
- <img id="imgTest" src="about:blank" data-src="1.gif" />
- </body>
- <script type="text/javascript">
- window.onload = function(){
- $("#imgTest").attr("src",$("#imgTest").data("src"));
- }
- </script></span>
这里没有直接给src路径,而是在页面加载完成后用js操作src,减少了页面加载图片的时间,首先把整个页面结构呈现给用户;惰性加载图片也是差不多;当用户滑动页面到一定高度时(监听scroll事件),再动态的依次对图片进行处理;
(4) 压缩和缓存:
压缩就不说了;缓存会在后续文章中具体写一个demo,持续更新;
(5) DNS解析优化:
DNS查询需要花费大量时间来返回一个主机名的IP地址;
在我们的网站中,可能会加载到很多个域的东西,比如引入了百度地图啊之类的sdk和一些自己的子域名服务;第一次打开网站时要做很多次DNS查找;DNS预读取能够加快网页打开时间;
- <link rel="dns-prefection" href="https://www.baidu.com">
在head中写上几个link标签,对标签中的地址提前解析DNS,这个解析是并行发生的,不会堵塞页面渲染;
还有非常多的页面优化技巧,html别嵌套太多层,加重页面layout的压力;css选择器的合理运用,减少匹配的计算量;js中别滥用闭包,会加深作用域链,增加变量查找时间;减少http请求之类的等等;